 |
| Blur Fade |
| イメージにブラーをかけながらフェードしていきます。ブラーはx軸、y軸または両方の方向に適用することができます。 |
|
 |
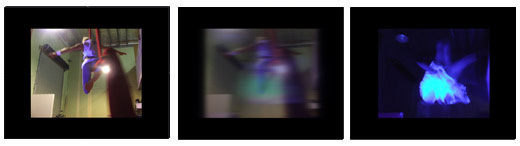
| Card Flow |
| iTunesの"Cover Flow"にフレーム、マスク、ランダムクロップオプションを付け加えた様なアニメーションです。 |
|
 |
| Carousel (無償プラグイン) |
| イメージを回転させたり、らせん状に動かしたりします。カメラコンポジションでの操作も可能です。 |
|
 |
| Circle Around |
| 最初のイメージが次のイメージを回り込みながら切り替わっていきます。 |
|
 |
| Continuous Random Pan (無償プラグイン) |
| 最初のイメージが次のイメージを回り込みながら切り替わっていきます。 |
|
 |
| Curl Images |
| イメージを丸めながら次のイメージへと切り替わります。 |
|
 |
| Dissolve Over |
| イメージをディゾルブしながら、次のイメージに移ります。次のイメージは、クロスフェードして現れます。 |
|
 |
| Drop and Squash |
| 次のイメージが最初のイメージを押し潰しながら切り替わります。 |
|
 |
| Fall Forward |
| イメージが前に倒れ、次のイメージが登場します。 |
|
 |
| Flashcard |
| イメージをフラッシュさせ、次のイメージに移ります。Dissolve Overに似ていますが、次のイメージは、前のイメージが完全に消えてから現れます。このプラグインには、ランダムクロップとランダムスペーシングのオプションが含まれています。 |
|
 |
| Falling Cards |
空から沢山のカードが落ちてくる効果を演出します。
|
|
 |
| ImageBricks |
選択したフォルダ内すべてのイメージを使い、モンタージュを作成します。
|
|
 |
| Image Film Strip (無償プラグイン) |
イメージをフラッシュさせ、次のイメージに移ります。Dissolve Overに似ていますが、次のイメージは、前のイメージが完全に消えてから現れます。このプラグインには、ランダムクロップとランダムスペーシングのオプションが含まれています。
|
|
 |
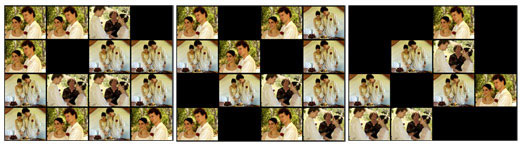
| Image Grid |
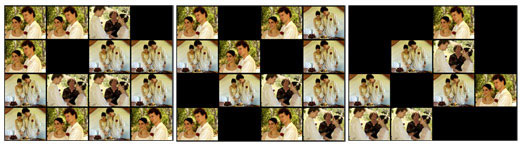
イメージをランダムにグリッド表示します。グリッドに表示するイメージの数や順番などを設定することができます。
|
|
 |
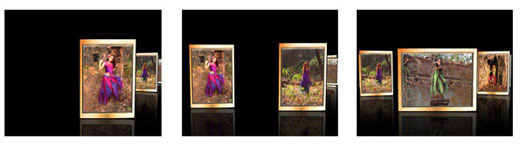
| Image Stack |
| ランダムに積み重なったイメージの上に、新しいイメージが継続的またはフォルダ内のイメージが全て表示されるまで、積み上げられていきます。 |
|
 |
| Light Wipe |
| ソフトグロー(輝き)効果でイメージを変えていきます。アングル、ソフトネス、色合いのコントロールが可能です。 |
|
 |
| Liquify In |
| さざ波の効果で、フォルダ内のイメージをディゾルブして変えていきます。 |
|
 |
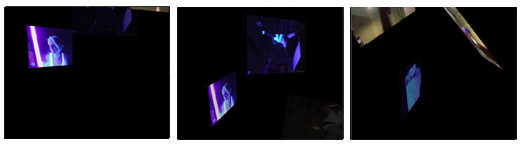
| Multifader |
| 最大8つのイメージを同時にフェードイン/アウトして表示します。x,y,z軸をランダムにし、それぞれのイメージが前のイメージより若干後ろに表示されます。 |
|
 |
| Multigrow |
| Multifaderに似ていますが、イメージがフェードイン/アウトするのではなく、拡大/縮小していきます。 |
|
 |
| MultiPop Forward(無償プラグイン) |
| イメージをスクロールして、ズームインしながら切り替わります。 |
|
 |
| Multiswoosh |
| 最大8つのイメージが同時にカメラに向かって飛び込み、側面にカーブしていきます。MultifaderとMultigrowに似ているオフセットパターンを使用しています。シンプルなスピードとカーブコントロールを使っています。 |
|
 |
| Panels Transition |
| 正方形に砕ける4つのトランジション効果を使用して、イメージが変わっていきます。"dissappear"、"fade"、"shrink"、"spin"のトランジションから選択できます。"spin"は、左のイメージの効果です。これは、フォルダ内にあるイメージのアスペクト比が同じ場合に効果的です。 |
|
 |
| Polaroids |
| イメージの周囲に白いボーダーを表示させ、カメラのフラッシュと同様のフラッシュバルブ効果でイメージを変えていきます。 |
|
 |
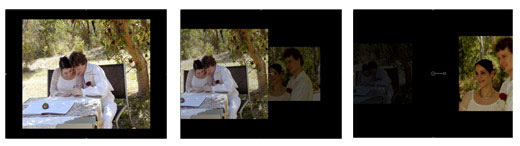
| Random Move Over |
| 元イメージの上に次のイメージが、ランダムの方向でフェードしていきます。 |
|
 |
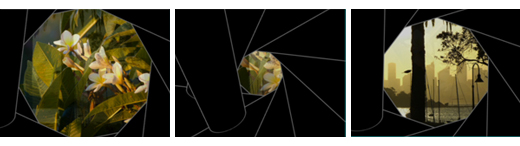
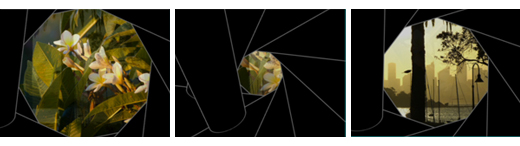
| Shutter Images |
| カメラのシャッター効果でイメージを切り替えていきます。 |
|
 |
| Slice Images |
| イメージがスライスされながら切り替わっていきます。 |
|
 |
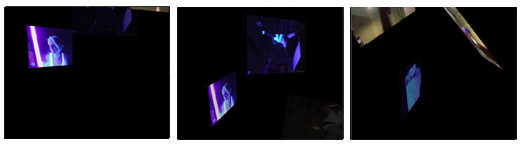
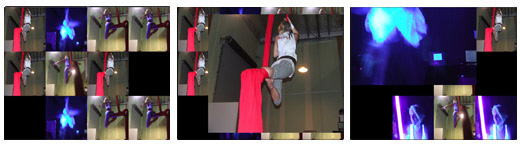
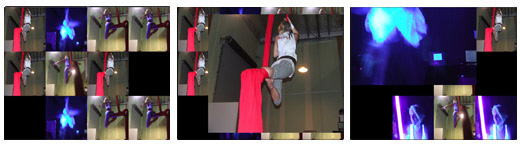
| Video Wall Zoom |
| イメージウォールを作成し、個々のイメージが交互にズームイン/アウトしながら切り替ります。 |
|
 |
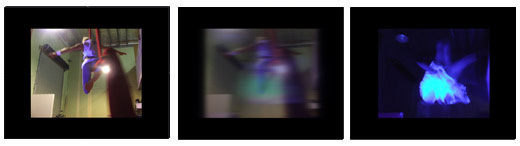
| Zoom in and Stop |
| 次のイメージが、上方からカーブして入り込み、元イメージの上に表示されます。 |
|
 |
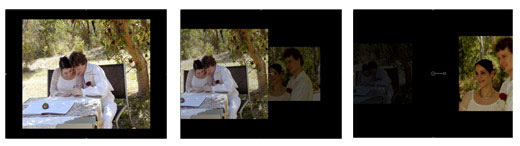
| Zoom Up |
| フォルダ内のイメージが、ズームアップされ変わっていきます。 |
|